Responsive web design is a must to enhance SEO results. A mobile-friendly website design improves User Experience (UX) and leads to conversion. It is visible that smartphones, tablets, and other smart devices have become the key source for people to access websites in 2022. Making your website responsive, i.e., accessible on all major smart devices with different sizes, you will stay ahead of the game and be better equipped to take the best advantage of this considerable change in web usage.
The online shopping trend has become so common in the recent few years. More than 70% of people prefer to order their required items online from the comfort of their couch. Nevertheless, if you are a product seller and still don’t have an e-commerce store, you will likely stay behind the competition.

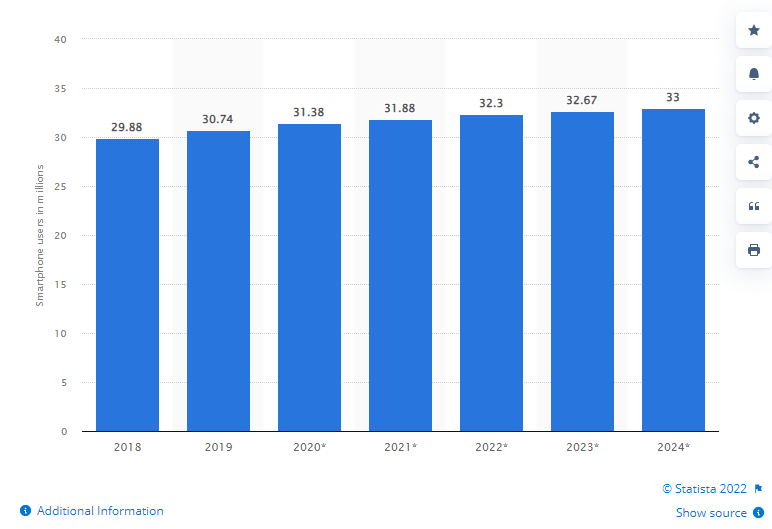
More than 80% of people in Canada use mobile devices to shop or fetch information online. This ratio is a good sign of the immense potential of new markets and a higher probability of maximizing revenue. So, if you haven’t yet designed a responsive, mobile-friendly website, reach out to a professional web design Oakville company and pave the way to the new heights of success.
This writing will outline some strategies you can use to develop a mobile-friendly website design.
Importance of a Mobile-Friendly Website
In today’s fast-paced era, responsive, mobile-friendly websites are at greased speed, becoming an immensely important part of our world. It is no secret that smartphone devices have already gained more popularity. Nevertheless, your business also needs a responsive site to survive.
All businesses need to be aware that mobile technology has completely changed the way of accessing information in our day-to-day lives. A large percentage of people across the globe have access to mobile devices. However, you must have a responsive web design.
Most people are using their smartphones to access websites. If your website is still static HTML and you don’t adapt to responsive web design, you can lose valuable traffic and sales.
Here’s why you need proper web design with responsive features.
Easy to buy stuff. A huge amount of web traffic comes from smartphones and tablets. Your potential clients are likely to consider shifting to the competitor’s websites if your site doesn’t look great on their particular devices; it might look messy, have multiple buttons, or too tiny links or buttons hard to click on a smartphone.
A huge amount of people across the globe use mobile devices. However, businesses need to move towards mobile-friendly websites and apps to ensure seamless customer journeys. If you don’t, your business may lose sales.
Easy and prompt access. Mobile users often don’t have the time and patience to look around websites and research for hours. They hold their phones and surf the internet; if something interests them! A slow loading or difficult to navigate website will be of no use to them. Nevertheless, your business can lose potential clients.
Great user experience. You want your online customers to be satisfied with your website. Slow-loading websites that are even not mobile-friendly can make users feel frustrated and leave the website immediately. Once left, they will never come to your site again.
Make sure that about mobile-friendly website design
Mobile-friendly websites appear to be different from desktop sites. People can get more distracted if they find website content on their mobile phones irrelevant. Moreover, you should have a responsive web design that fulfills users’ needs and doesn’t have complex things by displaying multiple website versions.
Make sure your website is as responsive and user-friendly as possible and looks beautiful enough to offer the same experience that users can get on desktop sites.
Factors involved in developing a mobile-friendly website design
You make a good investment in a website to display your products or services. But, is there any point in designing and developing a website if no one can reach it? Invest in a responsive, mobile-friendly website that can attract more and more customers by allowing them access to your products wherever they are.
Most people globally are used to dealing with different day-to-day activities through their smartphones. However, a responsive web design is an ideal and most effective way to start with and make your business visible online.
How to Get More Results Out of Your Mobile-friendly Website Design?
Easy Navigation – First of all, ensure that your website is accessible on almost every device, smartphones including. If your website pages are hard to navigate, messy with too many images and texts, or small buttons too tiny to tap easily, you will likely lose potential customers. No one will want to waste their time navigating through messy pages to deal with some information.
Websites often have large menus, including various options, tags, and categories. Users can find it hard to tap menus on smaller screens. So, try to reduce the number of menu items as much as possible.
People often research online before purchasing any product. Searching doesn’t refer to typing keywords only. Voice commands and voice searches are also on the rise. Nevertheless, it is crucial to ensure easy navigation for each visitor.
Responsive design – Most general businesses today are moving towards responsive web design. They are creating websites with a layout that changes based on whether they are accessed from a tablet, smartphone, or PC. No need to create different websites for different devices.
If you are expecting graphical content like illustrations or product images, they should be in the best suitable size for smaller screens.
 Small blocks of images and texts – Big images and contents take up too much space on a mobile screen. However, avoid them to make your website mobile-friendly. Furthermore, small screens tend to cut out long contents. However, make the text blocks shorter. For instance, use subtitles instead of long descriptions that do not add value to the user experience.
Small blocks of images and texts – Big images and contents take up too much space on a mobile screen. However, avoid them to make your website mobile-friendly. Furthermore, small screens tend to cut out long contents. However, make the text blocks shorter. For instance, use subtitles instead of long descriptions that do not add value to the user experience.
In addition, touch screens can normally support single taps only. If people cannot tap the exact thing they want, they will hit any link or button. However, make the links stand out with a different colour from the rest of your text.
Easy to click buttons and links – Clear labels are a great way to get easy navigation. Also, ensure the buttons on your website are large enough so every finger can tap them easily.
Display the buttons in the foreground and easily visible, so the users can identify the buttons easily and know where they need to click to find the required information or shop.
If you want visitors to provide you with their information like a phone number or email address, ensure they are informed quickly, like an easily visible contact us button that takes them to the page where they can submit their contact details.
Website testing – Test your website’s actual situation to review how it looks and functions on different devices. You can use website testing apps like Google’s Mobile-Friendly test or ask some of your friends to test it on their particular devices. You can also enable a mobile view option in your website’s backend to see how your website performs on tablets or mobile devices.
It is important to ensure people find your website regardless of their device. However, update each link and button to the new URL. It is a smart idea to test your website on both tablets and mobile devices to check that the layout functions well on both devices.
Landing page template – A landing page template is the easiest way to create a mobile-friendly website. These lightweight templates offer considerable space for contact data or advertisement. Besides, they are often coded to create mobile-friendly web pages and are ready for all types of customers.
 Lesser loading time – The term mobile-friendly doesn’t refer to the website size. Instead, your website should load within a millisecond regardless of the device visitors use. Lesser loading time is particularly important if you have many videos and images on your site. When required, you can mitigate the data usage by compressing the storage size and uploading lower-quality images for mobile users.
Lesser loading time – The term mobile-friendly doesn’t refer to the website size. Instead, your website should load within a millisecond regardless of the device visitors use. Lesser loading time is particularly important if you have many videos and images on your site. When required, you can mitigate the data usage by compressing the storage size and uploading lower-quality images for mobile users.
Use Google Analytics – Google Analytics monitors user activity on websites. You can consider using it on your responsive, mobile-friendly website. This app allows you to access reports monitoring users’ behaviour using responsive web design techniques. Consider how visitors will access your website and what they need. Secondly, ensure your website is easy to navigate, responsive, and fast-loading.
P.S. If you are already using Google Analytics, it’s time to move to Google Analytics 4, as Universal Analytics properties will stop processing new hits on July 1, 2023. Read more.
Ultimately
It is easy to see how mobile devices are dominating web access. By developing a mobile-friendly website design, you can stay ahead of the curve and benefit from this considerable alteration in web usage.
If you are planning to create an eCommerce platform or want to enhance your business with a mobile-friendly website design, get in touch with a web design company Oakville. Professional help can get you everything you need to run your business online, keeping mobile users in mind.
Research for the best website design and development company near me today and reach out to the one you can trust to find out how you can enhance your business with an innovative mobile-friendly website design.
Similar post:

