
HTTP 2.0 is the latest Edition of the hypertext transfer protocol (HTTP) and it’s the first major update in the protocol that runs the World Wide Web (WWW) in almost 20 years.
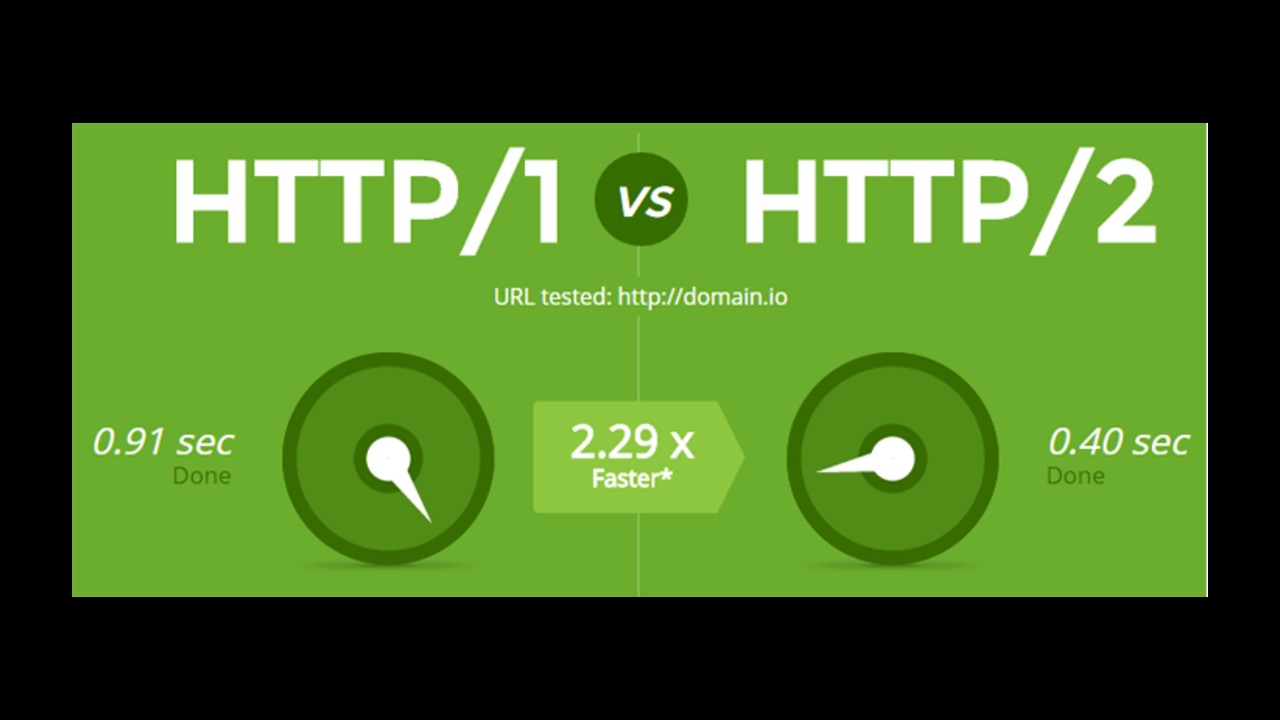
The primary goal of an HTTP 2.0 is to improve the performance and accelerate the speed of the protocol, and thereby, giving users faster and improved web experience. It’s born out of the Google SPDY protocol and contains many of its features.
Current status
As of 2015, most of the popular browsers like Chrome, Firefox, Opera, Safari, Internet Explorer 11 and Microsoft Edge support HTTP-2. Even after being so new, 6.7% of the total 10 million websites have support for this protocol.
So, what new features does it have?
Benefits of using HTTP 2.0
There are many new features added inside HTTP version 2 that help in improving the performance of the default protocol and making the websites load faster. Let’s check them one by one.
Data Compression
You must have gone to websites where there are lots of images, and hence, they took too much time to load.
Apart from images, even JavaScript and CSS (Cascading Style Sheet) elements can increase the loading time of a website.
When you browse a website through your browser, it asks for all of these heavy elements in the HTTP 1.0 protocol.
And hence, the loading time becomes higher. Nevertheless, it has been corrected in HTTP 2.0.
Now, all of these heavy elements will first be compressed and then will be sent to your browser. That will result in much better and must faster loading.
Priority of streamed elements
In HTTP 1.0 protocol, there was no system to prioritize. However, that’s been corrected in the new version.
Now, when a page is loaded, HTML will be taken first. CSS will be taken second and images third. This results in better performance and better loading time of your pages.
Multiplexing
Back in the days when multitasking was not there, it was quite hard to do even simple tasks like calculating.
Such was also the case with HTTP 1.0. Whenever it requires a data asset, it had to wait for the first asset to load.
Since a browser can only make a specific number of requests using single TCP connection, all elements took a very long time to load. With HTTP/2, that’s not the case.
The browser can now ask all the items in parallel. Multiplexing is considered the biggest change from the older protocol.
Yes, so you would be wondering – okay. It has this and that but how will it help me?
How HTTP 2.0 can help you
It’s very simple to change your website from HTTP 1.0 to HTTP 2. You don’t need any extra code or anything like that.
However, that being said you need to understand a few things that will change if you upgrade to the newer version.
1) Encryption and HTTP 2.0
Currently, yes HTTP 2.0 requires encryption since at present no browser supports HTTP 2.0 without a SSL/TLS encryption.

2) Content optimization with HTTP 2.0
If you are merging files to increase the TCP connections, then you will require content optimization on converting to HTTP 2.0.
Decreasing the number of files and making them one was a good practice in HTTP 1.0 but in HTTP 2.0 it can even hurt the performance since multiple TCP connections will take more bandwidth. So, it’s a better idea not to merge your JavaScript, CSS or even image files.
HTTP/3 is the third and upcoming major version of the Hypertext Transfer Protocol used to exchange information on the World Wide Web, alongside HTTP/1.1 and HTTP/2. HTTP semantics are consistent across versions: Source – Wikipedia